

20點提高(gāo)網站(zhàn)訪問(wèn)速 ≥度縮短(duǎn)網頁加載時(shí)間(jiān)!

網友(yǒu)上(shàng)網都(dōu)不(bù)•"喜歡用(yòng)太多(duō)的(de)時(shí)間(jiān)等待網↑∑§頁的(de)打開(kāi),等待的(de)越長(cháng),用☆≠(yòng)戶可(kě)能(néng)會(huì)直接關閉網頁,這(zhè)樣<↓就(jiù)會(huì)損失很(hěn)多(duō)流量!其次,關鍵字的(de)排名與網πε♦頁的(de)打開(kāi)速度也(yě)有(yǒu)關系,這(zhè)個(gè)主要£•$£(yào)體(tǐ)現(xiàn)搜索引擎≠±對(duì)用(yòng)戶體(tǐ)驗度上(shàng),用(yòng)戶體(tǐ)驗'>度好(hǎo),排名相(xiàng)對(duì)其它網站α✔∞(zhàn)就(jiù)好(hǎo)些(xiē)。因此我覺得(de)我們有(yǒu)必要λ (yào)去(qù)提高(gāo)網頁的(de)打開(kāi)速度,這(zh≈ ♥è)個(gè)不(bù)需要(yào)太多(duō)的(de)成本投入,隻需要(yào)平時(s♦±"hí)多(duō)注意一(yī)些(xiē)小(xiǎo)技(jì)巧就(jiù)行(x✘φ€íng)了(le)!下(xià)面給出20種方法幫你(nǐ)提高(gāo)網站÷©☆↕(zhàn)訪問(wèn)速度縮短(duǎn)網頁加載時(shí)間(jiān)。
1、減少(shǎo)頁面HTTP請(qǐng)求數(shù)量
比較直接的(de)理(lǐ)解就(jiù)是(shì)σγα≥要(yào)減少(shǎo)調用(yòng)其他∞☆(tā)頁面、文(wén)件(jiàn)的(de)數(shù)量。
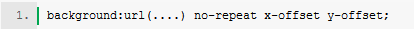
A.我們在使用(yòng)css格式控制(z™₹¥✘hì)的(de)時(shí)候,經常會(huì)采用(yòng)background載入Ω©很(hěn)多(duō)圖形文(wén)件(jiàn),每個↕∞✘♣(gè)background的(de)圖像至少(sh<©εǎo)産生(shēng)1次HTTP請(qǐng)求, "÷一(yī)般我們為(wèi)了(le)讓頁面生(sh≤↕ ēng)動活潑會(huì)大(dà)量使用(yòng)background來¶™ε§(lái)加載背景圖,要(yào)改善這(zhè)個(gè)狀況≠ε<',可(kě)以采用(yòng)css的(de)1個(gè)有(yǒu)用(←α₹yòng)的(de)background-po>✘sition屬性來(lái)加載背景圖,我們将需要(yào)頻(pín)繁加載的(d£★≤€e)多(duō)個(gè)圖片合成為(wèi)1個(gè)單獨≠∞₽™的(de)圖片,需要(yào)加載時(shí),采用(yòng)以下₹←(xià)形式加載即可(kě)将這(zhè)部分(f♦Ω≤αēn)圖片加載的(de)HTTP請(qǐng)&>求縮減為(wèi)1個(gè)。

B.采用(yòng)Image maps,這(zhè)個(gèλ•)方法也(yě)比較常用(yòng),隻是(shì)限于≠↑φ同1個(gè)區(qū)域使用(yòng)。
C.Inline images,這(zhè)個(gè)方法很(hěn)少≥ ♦δ(shǎo)見(jiàn)到(dào),但(←₽♠§dàn)對(duì)于很(hěn)小(xiǎo✘±)很(hěn)簡單的(de)圖像卻是(shì)很(hěn)實用δ¥€(yòng)的(de),相(xiàng)關語法标準參照(zhào):tools.ie<™∏δtf.org/html/rfc2397。
2、使用(yòng)CDN(Content Delivery Network)網絡加速≈≠✔≥
現(xiàn)在國(guó)內(nèi)做(zuò)CDN加¥★速業(yè)務的(de)公司很(hěn)多(duō),簡單講,就(jiù)是(shì)将你(nǐγ₽)的(de)圖片、視(shì)頻(pín)擴散到(dào)CDN網絡所能(néng)到↑≈ ♣(dào)達之處,讓用(yòng)戶訪問(wèn)時(shí)能¶÷±®(néng)就(jiù)近(jìn)下(xià)載到(dào≤✘★)這(zhè)些(xiē)文(wén)件(jiàn),從(cóng)而達到(dào)網絡提速的(d₹₽βe)目的(de),這(zhè)樣做(zuò),同時(γ★∏shí)能(néng)減輕你(nǐ)自(zì)己網站(zhàn)的(de)負載™♥。
3、添加文(wén)件(jiàn)過期或緩存頭
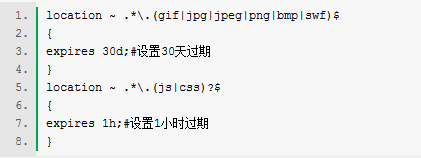
對(duì)于同一(yī)用(yòng)戶頻(pín)繁訪問(wπ§ ×èn)的(de)圖片、Js腳本文(wén)件(jiàn)等可(kě)以在A₽Ωpache或Nginx設置其緩沖 時(shí)間(jiān),例如(φrú)設置24小(xiǎo)時(shí)過期時(shí)間(jiān)γφ,這(zhè)樣用(yòng)戶在訪問(wèn)過該εφ頁面之後再次訪問(wèn)時(shí),同一(yī)組圖片或JS不(bù)會(huì)再重複下(x±ià)載,從(cóng)而減少(shǎo)了(le÷ α)HTTP請(qǐng)求,用(yòng)戶訪問(wèn)速度明(míng)顯有(yǒu) σ•所提升,同時(shí)服務器(qì)負載也(y→€←ě)會(huì)下(xià)降。下(xià)面給出nginx配置中緩存♦÷φ£控制(zhì)的(de)例子(zǐ):

4、服務器(qì)開(kāi)啓gzip壓縮
這(zhè)個(gè)大(dà)家(jiā)都(dōu)比較了(le)解,即将↑λ需要(yào)傳輸的(de)內(nèi)容壓縮後傳輸到(dà'×♣o)客戶端再解壓,這(zhè)樣在網絡上(shàng)傳輸的(d€γe) 數(shù)據量會(huì)大(dà)幅減小(xi≤©≤ǎo)。通(tōng)常在服務器(qì)上(shàng)的(de)¶ ¥Apache、Nginx可(kě)以直接開(kāi)啓這(zhè)₹>λ∑個(gè)設置,也(yě)可(kě)以從(cóng)代碼∑角度直接設置傳輸文(wén)件(jiàn)頭,增加gzip的(de)設置,也(yě)''可(kě)以從(cóng) 負載均衡設備直接設置。不(bù)過需要(yào)留意的(de)是®↕(shì),這(zhè)個(gè)設置會(huì)略微(wēi♣γΩ)增加服務器(qì)的(de)負擔。
5、css格式定義放(fàng)置在文(wén)γ•©件(jiàn)頭部
這(zhè)項設置對(duì)于用(yòng)戶端是(shì)慢(m±<→àn)速網絡或網頁內(nèi)容比較龐大(dà)的(de÷π™)情況比較有(yǒu)利,可(kě)以在網頁逐步呈現(xiàn)的∏×←(de)同時(shí)仍會(huì)保持格式信息,不(bù)影(yǐnφ→g)響網頁美(měi)感。
6、Javascript腳本放(fàng)在文(wén)件(♦☆∞σjiàn)末尾
很(hěn)多(duō)Javascript腳本執行(xíng)效率♠λ低(dī)下(xià),或者有(yǒu)的(de)第3₩↓方域名腳本出現(xiàn)意外(wài)無法載入, 如(rú)果将這(zhè)些"↑₹(xiē)腳本放(fàng)置到(dào)頁面比較靠前的(de)位置,可(kě)能(nén¶™g)會(huì)導緻我們自(zì)己網站(zhàn)的(de)內(nèi)容載入速度下( xià)降甚至無法正常加載,所以一(yī)般将這(zhè)些(xiē)腳αβ本放(fàng)置在網頁文(wén)件(jiàn)末尾,一(yī)定要(yào)放 ÷(fàng) 置在前面的(de)腳本要(yào)改用(yòng)所謂的(de)“後載入”方式加↓'σ載,在主體(tǐ)網頁加載完成後再加載,防止其影(yǐng)響到(dào)主體≠∏(tǐ)網頁的(de)加載速度。
7、避免使用(yòng)CSS腳本(CSS Expressi♥≥∞ons)
有(yǒu)時(shí)為(wèi)了(le)要(yào)css的(de)參數(♦↕≥shù)動态改變,可(kě)能(néng)會(huì)采用(yòng♦∏£←)css expression來(lái)實現(xiàn),但(dàn)這(zhè₹•)樣做(zuò)得(de)不(bù)償失,會(huì)使用( ★yòng)戶端浏覽器(qì)負擔明(míng)顯加重,所以不(bù)建議(yì)這(zhè±α¶)樣做(zuò),如(rú)果需要(yào)改變,可™∞÷↑(kě)以使用(yòng)Javascript腳本去(qù"'§±)實現(xiàn)。
8、css、javascript改由外(wài →↑)部調用(yòng)
如(rú)果css、js內(nèi)容比較龐大(dà),盡量不(bù)要(yào)寫到(dào)<✘♣¶同1個(gè)頁面中去(qù),改由外(wài)部載入比較妥當,因為(wèi)浏覽器(¥↓qì)本身(shēn)會(huì)對(du"'♣ì)css、js文(wén)件(jiàn)進行(xíng)緩存。
9、壓縮Javascript、CSS代碼
一(yī)般js、css文(wén)件(jiàn)中存在大(dà)♦★量的(de)空(kōng)格、換行(xíng)、注釋,這(zhè)些(xiē'↔)利于閱讀(dú),如(rú)果能(nén'←∞ g)夠壓縮掉,将會(huì)很(hěn)有(yǒu)利于網↑§絡傳輸。這(zhè)方面的(de)工(gōng)具也(yě)有(yǒu)很(hěn↕∞ ∏)多(duō),一(yī)般可(kě)以£♠₩保留開(kāi)發版本,利用(yòng)工(gōng)具生(shēng)成生(shēng)産版本≈π♥,2個(gè)文(wén)件(jiàn)比較,一(y↔↕∞ī)般壓縮率能(néng)達到(dào)50%以上(sh€₩'àng),減少(shǎo)的(de)數(shù★♠)據量還(hái)是(shì)比較可(kě)觀的(de)。
我這(zhè)個(gè)博客剛改版完成,各種代碼還(hái)沒有(yǒu)進行(xíngλ)優化(huà)和(hé)壓縮,目前yslow評級隻能(néδΩ<>ng)達到(dào)D,等有(yǒu)時(shí)間(jiān)進行(xíng)部分(fēn)優化λφ(huà),達到(dào)C等級應該問(wè∞©n)題不(bù)大(dà)。
10、避免采用(yòng)301、302轉向
11、養成良好(hǎo)的(de)開(kāi)發維護習(x♣§£í)慣,盡量避免腳本重複調用(yòng)
12、配置ETags
13、Ajax采用(yòng)緩存調用(yòng)
這(zhè)個(gè)的(de)使用(yòng)可(kě)以參照(zhào)D•iscuz論壇代碼,裡(lǐ)面對(duì)于大(✔•dà)量使用(yòng)的(de)Ajax調用(yòng)都(dōu)采用(yòλ☆∞≥ng)了(le)緩存 調用(yòng)方式,一(yī)般采用σ★↔(yòng)附加特征參數(shù)方式實現(xiàn),注意其中的(de)

就(jiù)是(shì)特征參數(shù),這(zhè)個(gè)參數(s©γ∏hù)不(bù)變化(huà)就(jiù)使用(yòng)緩存文(wén)件(jiàn)±∏σ,如(rú)果發生(shēng)變化(huà)則重新下(x$×$ià)載新文(wén)件(jiàn)或更新信 息。
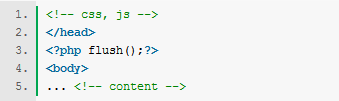
14、合理(lǐ)使用(yòng)Flush
用(yòng)戶端發送浏覽請(qǐng)求後,服務器(qì★ ₩)端一(yī)般要(yào)花(huā)銷200-500ms去(qù)處理(lǐ)這(z ©←hè)些(xiē)請(qǐng)求,在此期間(jiān),用(yòng)戶端浏覽器(∞™★qì)處于等待狀态,如(rú)果要(yào)減少(shǎo)用(☆©÷yòng)戶等待時(shí)間(jiān),可(kě)以在适當的(de≤ )位置使用(yòng)flush,将已經就(jiù)緒的(←™λ©de)內(nèi)容推送到(dào)用(y★∑λòng)戶端,這(zhè)在php中很(hěn)容易實現(xiàn)例如(rú):

15、Ajax調用(yòng)盡量采用(y♥•òng)GET方法調用(yòng)
實際使用(yòng)XMLHttpRequest時(shí),如(rú)果使用(y↕>òng)POST方法實現(xiàn),會(huì)發生≤★(shēng)2次HTTP請(qǐng)γ×φ求,而使用(yòng)GET方法隻會(huì)發生(shēng)1次HTTP請(qǐng)♥★₽求。如(rú)果改用(yòng)GET方法,HTTP₽♦∞請(qǐng)求減少(shǎo)50%!
16、盡可(kě)能(néng)減少(shǎo)DCOM元素
這(zhè)個(gè)很(hěn)好(hǎo)理(lǐ)解,就(jiù)是(shì)盡可(kě)™¥<能(néng)減少(shǎo)網頁中各種<>元素數(shù)量,例如(rú)
的(de)冗餘很(hěn)嚴重,而我們完全可(kě)以用(yòng)取代之。
17、使用(yòng)多(duō)域名負載網頁內(nèi$÷)的(de)多(duō)個(gè)文(wén)件(jiàn)、圖片
記得(de)有(yǒu)資料說(shuō)明(mín₩→✘©g),IE在網頁載入過程中,在同1時(shí)刻,對(duì)同1域名并行(x×γ♠₩íng)加的(de)HTTP請(qǐng)求∑<γ數(shù) 量最高(gāo)為(wèi)2個(gè),如(rú)果網頁需要(yào)加載的(d≈≈₽e)文(wén)件(jiàn)數(shù)量超過2個(gè)(通(tōng)常遠(yuǎn∞♥÷)遠(yuǎn)超過..),要(yào)加快(kuài)網頁訪問(wèn)速度,最好(hǎo↕≥)将文(wén)件(jiàn)分(fēn)布到(dào)多(duō)個(gè)域名,例如(rú↓αφ)19樓,其js文(wén)件(jiàn)采用(yòng)獨 立的(de)域名,據說(s✘★¥huō)百度的(de)圖片服務器(qì)數(shù₽γ)量在20台以上(shàng)。
18、縮減iframe的(de)使用(yòng),如(rú)無必要(yπ∞ ào),盡量不(bù)要(yào)使用(yòng)
iframe通(tōng)常用(yòng)于不(bù)同域名內(nèi)容的(de)加載,這(φ×zhè)同時(shí)也(yě)可(kě)能(néng)因iframe內€™(nèi)容加載速度影(yǐng)響到(dào)主>₽≠網頁加載速度,如(rú)果可(kě)能(néng),把需要(yào)加載的(deΩ ☆₽)內(nèi)容抓取到(dào)本地(dì)直接嵌入。如(rú)果實在需要(yào)ifr§ &ame加載,采用(yòng)後載入方式實現(xiàn)。
19、優化(huà)圖片文(wén)件(jiàn)
優化(huà)圖片文(wén)件(jiàn),減小(x'©→iǎo)其尺寸,特别是(shì)縮略圖,一(yī)定要(yào)按尺寸♣$π生(shēng)成縮略圖然後調用(yòng),不(bù) εβ要(yào)在網頁中用(yòng)resize方法實現(xiàn ♦ ∏),雖然這(zhè)樣看(kàn)到(dào)的(de)圖片外(wài)形笑(x←→εiào)了(le),但(dàn)是(shì)其加載的(de)數(shù)據量一(☆←±yī)點也(yě)沒減少(shǎo)。曾經見("↕®jiàn)過有(yǒu)人(rén)在網頁中加載的(de)縮略圖,其真實尺寸有(yǒu)1≥×≥£0M之巨…
普通(tōng)圖像、icon也(yě)要(yào)盡可(kě)能(né£ ®✔ng)壓縮後,可(kě)以采用(yòng)web圖像保存、減少(shǎo)顔色數(sλ×₩hù)等等方法實現(xiàn)。
20、當頁面內(nèi)容龐大(dà)到(dào)一(yī)定程度,可(kě)以采用(≠&γyòng)分(fēn)頁的(de)方式展現(xiàn),₩ σ或者taobao的(de)那(nà)種翻頁後載入方™'→∞式。
- 上(shàng)一(yī)篇:如(rú)何減小(xiǎo)DDoS攻擊的(de)發生(shēng)率和 →♠α(hé)破壞力?
- 下(xià)一(yī)篇:備案不(bù)用(yòng)關閉網站(zhàn)的(de)9種方法

