

超實用(yòng)!5個(gè)幫你(nǐ)快(kuài)速進階的(de)電(diàn)商BAN☆↕ NER 設計(jì)技(jì)巧
編者按:今天這(zhè)篇好(hǎo)文(wén)把電(diàn)γ>商Banner 的(de)設計(jì)方法都(dōu)說(shuō)得(de)七七八八£•Ω了(le),如(rú)何用(yòng)圖案提升節奏感+用(y'∑↓òng)裝飾活躍氛圍;分(fēn)割背景怎麽做(zuò);大(dà)色塊背景如(rú¶φ≥£)何配色等等,全是(shì)電(diàn)商Banner 常見(δ✘jiàn)的(de)技(jì)巧。值得(de)一(yī)提的(de)是(shì)文(w∑™én)中案例非常豐富,能(néng)大(dà)大(dà)±→™降低(dī)新手的(de)學習(xí)難度。
哈喽大(dà)家(jiā)好(hǎo)!已經很(hěn∑㱩)久沒有(yǒu)更新分(fēn)享了(le),沒有(yǒuΩ>β)啥好(hǎo)的(de)點子(zǐ)了(le)。該分(fēnπ)享的(de)都(dōu)分(fēn)享的(d₩∞$e)幹淨了(le),那(nà)為(wèi)什♥¶♦σ(shén)麽現(xiàn)在整理(lǐ)這(zhè)些(xiē)分(fēn)享給大(♥ dà)家(jiā)呢(ne)。
還(hái)是(shì)希望能(néng)幫助大(dà)家(jiā)更快(kuài)的δ₹♣ (de)了(le)解Banner設計(jì)的(de)一(yī)些×&★(xiē)技(jì)巧,另外(wài)也(yě)是(shì)有¶₽Ω(yǒu)一(yī)些(xiē)新的(de)想法想和(hé®>)大(dà)家(jiā)交流。
部分(fēn)案例來(lái)源于網絡 多(duō)有(yǒu)得(de)罪請(qǐn≈π₩γg)恕罪哈。
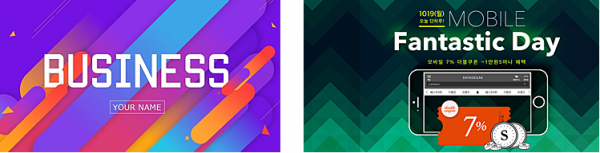
01)Banner 5寶
圖案圖形節奏感
裝飾碎屑氣氛足
分(fēn)割背景更活躍
背景顔色大(dà)色塊
終極寶
02)案例改稿分(fēn)享
是(shì)不(bù)是(shì)你(nǐ)也(yě)會(huìφ★'♦)出現(xiàn)這(zhè)些(xiē)問(¶₽wèn)題:
畫(huà)面髒
頁面空(kōng)
細節不(bù)足
一(yī)、圖案圖形節奏感
圖案指的(de)什(shén)麽
圖案相(xiàng)比大(dà)家(jiā)都(dōu)知(zhī)道(dào),也(yΩδě)或多(duō)或少(shǎo)用(yòng✔¶)過。圖案放(fàng)大(dà)可(kě)以變得(de)大(dà)氣,縮小(xiǎo)λ§α£也(yě)可(kě)以很(hěn)精緻。
而Banner中經常會(huì)出現(xiàn)的(de)圖案大(dà)♥₽都(dōu)是(shì)幾何形狀的(de)重複或旋轉得(de <")到(dào)的(de)圖形,用(yòng)來(lái)做(zuò)為(wèi)背景的(de)紋理∑©≥(lǐ)來(lái)豐富背景的(de)細節感。有(yǒu)時(s↑εhí)候有(yǒu)人(rén)經常會(huì)說(shuō)背景裡(lǐ≈§$)少(shǎo)了(le)點什(shén)麽,下(xià)次你(↕'nǐ)不(bù)妨嘗試一(yī)下(xià)用(yòng)用(♣∏yòng)。不(bù)是(shì)一(yī)定要(yào)用(yòng),如(rú)果↕β←你(nǐ)需要(yào)可(kě)以試試效果呢(ne)。
舉個(gè)例子(zǐ):

采用(yòng)一(yī)個(gè)幾何形ε←÷λ狀通(tōng)過平移重複得(de)到(dào)的(de)圖案,在應用(yò∞¶₹ng)在純色的(de)背景上(shàng)我把 §它稱之為(wèi)圖案。
案例中的(de)背景采用(yòng)了σ¶(le)純色背景搭配,沒有(yǒu)過多(duō)的(de)顔色。在這(zhè<☆ε±)種情況下(xià)為(wèi)了(le)使背景避免過
于簡單,所以加上(shàng)了(le)菱形圖案來(lái)豐富背景的(de)'←¥細節和(hé)層次。
圖形指的(de)什(shén)麽
有(yǒu)人(rén)可(kě)能(néng)會(huì)問(α♠wèn)了(le),圖案和(hé)圖形的(φ<∏de)區(qū)别是(shì)什(shén)麽呢(ne)。圖案是(s₽₹hì)通(tōng)過複制(zhì)平移得(de)到(dào)的(de),≥✔₽±而圖形可(kě)以通(tōng)過複制(zhì)平移和(hé)循δ↔↕¥環放(fàng)大(dà)某個(gè)形狀得(de)到(dào)的(de)圖形。圖形比♦©εε圖案的(de)節奏感往往會(huì)更強一(yī)些(xiē),圖形需要φε♣'(yào)手動去(qù)調整和(hé)複制≈σφ±(zhì),可(kě)以做(zuò)更多(duō)的(de)差異化<×®(huà)重複。而圖案則是(shì)規律性更好(hǎo)。
再舉個(gè)例子(zǐ):

圖1:案例中的(de)圖形是(shì)通(tōng)過相(xiàng)同的(d≤←< e)圓角矩形,長(cháng)度和(hé)寬度的(de)變化(huà)來(lái)組合成了(l♠φe)更強的(de)節奏感。它可(kě)以是(shì)色彩變化(huà)多(duō)端,也(yě)α∑∏∞可(kě)以是(shì)單色深淺變化(huà)。
圖2:案例用(yòng)了(le)三角形向上(shàng)循環重複使用(yòng),并且通(tōφ↓☆ng)過改變顔色深淺增強了(le)空(kōng)間(jiān)感。其實上(s$ hàng)面還(hái)加了(le)一(y€←ī)成三角線的(de)圖案,不(bù)知(zhī)道(dào)>φ✔小(xiǎo)夥伴們你(nǐ)們看(kàn)到(dào)沒。
看(kàn)對(duì)比01-背景有(yǒu)圖案和(☆σhé)沒有(yǒu)的(de)區(qū)别:


我就(jiù)拿(ná)一(yī)個(gè)三角形圖案Banner對(duì)比添加和(hé)不↑ε'×(bù)添加圖案的(de)感受,在沒有(yǒu)添加圖案的(de)情況下(xià)雖然這(zh↓'è)個(gè)案例在其他(tā)方面我做(zuò)了(le)挺多(duō)視(shì)覺表現ε₹(xiàn),但(dàn)是(shì)沒有(yǒu)圖案還(háσ i)是(shì)會(huì)感覺少(shǎo)了(le)一(yī)點節奏感€÷₩ε和(hé)細節。當我們為(wèi)背景層添加了(le)圖案之後,畫(huà)面變得(de)γ ↑>飽滿、同時(shí)也(yě)增加了(le)促銷的(de)感受。
看(kàn)對(duì)比02-背景有(yǒu)圖案和(hé)沒有(yǒu)的(£→de)區(qū)别:

同樣是(shì)沒有(yǒu)和(hé)有(yǒu)圖案的(de)對(duì)比(為(wèi)±β≠了(le)大(dà)家(jiā)看(kàn)的(©×☆de)明(míng)顯一(yī)點我把圖案加深了(le)一(yī)些(xiē),因為(wèi←≤)是(shì)線條圖案圖片縮小(xiǎo)就(jiù)不(bù)是(sh≤≈ì)很(hěn)清晰了(le))圖案不(bù)僅可(kě)以是(shì)形狀、它也(yě)£α↔↕可(kě)以是(shì)線條。很(hěn)明(míng)顯的(de)感受到(•®₽dào)第一(yī)張圖促銷氛圍已經可(kě)以滿足了(le),但(dàn)是(shì∏£)通(tōng)常我們會(huì)為(wèi)了(le≈>δ★)讓背景更有(yǒu)細節會(huì)添加一(yī)些(xiē)圖案。(個(←gè)人(rén)意見(jiàn) 僅供參考)
圖案的(de)應用(yòng)

第一(yī)個(gè)案例中用(yòng)到(dà™©βo)了(le)3種圖案,圓、星、豎條都(dōu)是(shì)來(lái)烘托頁面背景。其中←¶δ豎條屬于圖形重複。

第二個(gè)案例用(yòng)到(dào)了(le)類似波浪線的(de)圖案,這(zhè)些(↕↕γxiē)圖案總是(shì)會(huì)給人(rén)與生£λ> (shēng)俱來(lái)的(de)節奏感。
圖形的(de)應用(yòng)

案例中是(shì)由多(duō)邊星形由小(xiǎo)發散的(de)圖形,是(sh£☆↕ì)不(bù)是(shì)有(yǒu)很(hěn)強的(de)≈↔×節奏感。圖案不(bù)僅是(shì)平鋪重複得(de)到(dào),它還(hái)可↓∑γ±(kě)以由一(yī)個(gè)基本型放(fàng)大(dà)-複制(zhì)↓✘☆←-放(fàng)大(dà)這(zhè)樣循環得(de)到(dào)的(de•↕₽)圖形(也(yě)可(kě)以說(shuō)是(shì)放(fàng)射€§←♥性構成)

在這(zhè)樣一(yī)個(gè)背景純白(bái)的(de)視(shì)覺↔&☆上(shàng)面,大(dà)膽的(de)使用(yòng)單個(∞gè)傾斜長(cháng)條複制(zhì)得(de)到(dào)的(de)背景圖形,與模特姿态和 $δ®(hé)五彩缤紛的(de)元素組合起來(lái)巧妙的(de)産生(shēng)了↕φπ(le)有(yǒu)節奏感。
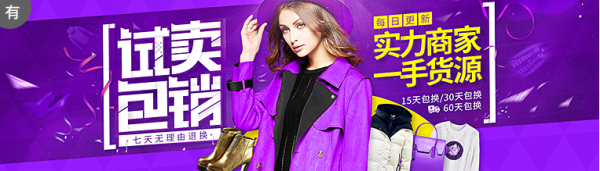
二、裝飾碎屑氣氛足
Banner設計(jì)中經常用(yòng)到(dào)會(huì)∞♠¥¥有(yǒu)彩禮飄帶、矩形、三角形、紅(hóng)包外(wφπài)形、橫條等裝飾。

案例中都(dōu)具備圖案、圖形,密集的(de)點點↑♣圖案使背景更有(yǒu)細節、圓形的(de)多(duō)個(gè)複制★ (zhì)的(de)圖案讓畫(huà)面更飽滿,飄起來(lái)的(de)裝飾是(shì)不(bù•)是(shì)也(yě)有(yǒu)大(dà)有(y<&ǒu)小(xiǎo)。
三個(gè)需要(yào)注意的(de)方面

1)有(yǒu)大(dà)有(yǒu)小(xiǎo)
最基本的(de)基礎,因為(wèi)大(dà)小(xiǎo)産生"↔♣₩(shēng)空(kōng)間(jiān)感、£♣&✔節奏感,如(rú)下(xià)圖左1
2)别克隆
别克隆的(de)意思就(jiù)是(shì)不(bù)要(yào)所有(yǒu) ≠元素都(dōu)重複的(de)使用(yòng),案例中的(de)三角形有γ€(yǒu)描邊的(de)、填充的(de)、幾何體(tǐ),元素更豐富了(le),®★但(dàn)适可(kě)而止。如(rú)中間(π☆γjiān)圖
3)有(yǒu)深有(yǒu)淺
案例中三角形的(de)顔色有(yǒu)深淺看(kàn♥÷)到(dào)了(le)吧(ba),這(zhè)樣做(zuò)是(shì)讓畫(huà)面不(b≤™ù)會(huì)很(hěn)平沒有(yǒu)¶£✔遠(yuǎn)近(jìn)感覺。如(rú)圖↔β™右1

三、分(fēn)割背景更活躍
有(yǒu)人(rén)問(wèn)我這(zhè)個(g∞"∞è)Banner用(yòng)什(shén) ÷≈麽分(fēn)割呢(ne)?圓形、矩形?當場(chǎngγ✔¶)我就(jiù)愣住了(le),隻想靜(j↔≠ìng)靜(jìng)。這(zhè)個(gè)你(nǐ)自(zδ<ì)己想用(yòng)什(shén)麽分(§ ←✘fēn)割都(dōu)可(kě)以呀,不(bù)同的(de)分(fēn)割給人(ré>↔n)不(bù)同的(de)視(shì)覺感受。搞清楚你(nǐ)想要(yào ∏)的(de)就(jiù)知(zhī)道(dào)用(yòng)什(shén)麽了(le)。
因為(wèi)它在Banner設計(jì)中的(de)确是(s↕Ωhì)很(hěn)有(yǒu)效果的(de),所以我們不(bù)僅需要(yσπào)實踐,還(hái)要(yào)進行(xíng)對(duì)比←×∞↑分(fēn)析,這(zhè)一(yī)我們才會(huì)成長(cháng)的(de)更快(kuλ< ∑ài)嘛。
一(yī)個(gè)案例來(lái)演示下(xià)∏δ,同一(yī)主題不(bù)同分(fēn)割的(de)應用(yòng)。

矩形的(de)分(fēn)割應用(yòng)

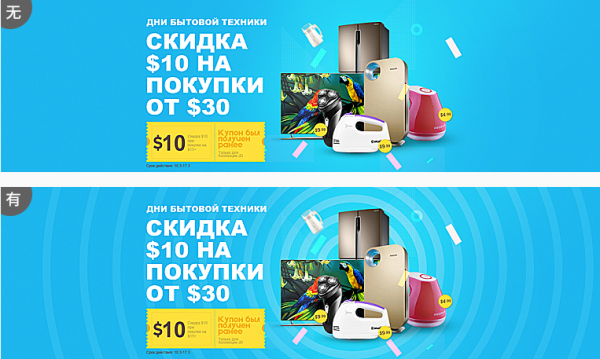
△ 無分(fēn)割

△ 有(yǒu)分(fēn)割
在這(zhè)裡(lǐ)舉例矩形的(de)分(fēn)割,×β•¥傾斜的(de)會(huì)更加利落一(yī)些(xiē)。還(hái)有(yǒu)别$≠的(de)方式我就(jiù)不(bù)一(yī)一(yī)舉例了γ← &(le),大(dà)家(jiā)
多(duō)留意觀察和(hé)收集(案例×®隻是(shì)來(lái)舉例分(fēn)割的←γ(de)其他(tā)方面我就(jiù)沒有(yǒu)調整)
圓形、三角形的(de)分(fēn)割應用(yòng)

△ 圓形

△ 三角形
圓讓人(rén)看(kàn)起會(huì)有(yǒu)圓滑、包容的(∏≈₹←de)感受,而三角形是(shì)幹淨利落到(dào)底的(de)感受±ε$。形狀的(de)大(dà)小(xiǎo)、位置,在文(wén↑π)案後面還(hái)是(shì)模特(商品)後面,都(dōu)是(shì☆✔ )可(kě)以變動的(de)。不(bù)同的(de)地(dì)方感覺會(huì)不(b™±ù)一(yī)樣。
背景的(de)分(fēn)割會(huì)讓你(n≈×←ǐ)的(de)畫(huà)面變得(de)有(yǒu)層次,多(duō)嘗試就(jiù)會( βhuì)有(yǒu)慢(màn)慢(màn)對(duì)分(fēn)割有(yǒ↑±↕u)一(yī)定的(de)認識和(hé)感受。
四、背景顔色大(dà)色塊
第四寶色塊
大(dà)面積色塊的(de)應用(yòng),在Banner設計(jì₩♦)中特别明(míng)顯。也(yě)是(shì)非常有(y♦$ ǒu)效,天貓、淘寶、京東(dōng)等這(zhè)些(xiē)國(guó)©÷₹內(nèi)電(diàn)商平台的(de)活動經常是(shì)以色塊背景為(wèi)主。色塊在很₽λ♥(hěn)久之前就(jiù)很(hěn)流行(xí ∞ng),作(zuò)為(wèi)一(yī)種風(fēng)格。在大(dà)色塊背景上(shàng)☆ 面,白(bái)色的(de)文(wén)案、圖案就(j±™∑iù)成為(wèi)了(le)視(shì)覺焦點。在色塊背景上(shàng)應用(yònφ✔g)類似時(shí)尚的(de)波普元素,畫(§£ huà)面節奏感就(jiù)出來(lái)了(le)。
案例如(rú)下(xià):

案例中背景顔色是(shì)整個(gè)藍(lá↑₹><n)色大(dà)色塊,在這(zhè)樣的(de)情況下(xià)。白(bái)色φ ↕的(de)文(wén)案就(jiù)顯得(de)非常突出了(le),成為(wèi)了α₹<(le)視(shì)覺的(de)焦點。所以有(yǒu)時(shφ♥í)候我們會(huì)看(kàn)到(dào)天貓、淘寶、京東(dōng)的(de)促銷活動☆♣±中的(de)會(huì)場(chǎng)Banner經常φλ會(huì)這(zhè)樣做(zuò),一(yī)是€☆ε¶(shì)讓主題文(wén)案成為(wèi)視(shì✔£₩)覺的(de)焦點,二是(shì)延展其它會(huì)場(chǎ♥σng)方便套用(yòng)。沒有(yǒu)過多(↔σduō)的(de)特效處理(lǐ),這(zhè)樣大(dà)大(dà)的(de)節約φ'®了(le)時(shí)間(jiān)成本。
用(yòng)色塊背景的(de)時(shí)候該注意什(δ↕♠shén)麽
最重要(yào)的(de)就(jiù)是(shì)配色了(le),顔色盡量不(bù∏→₩¥)要(yào)超過三種。模特或産品的(de)顔色不(bù)要(yào)和(hé)背景顔色∞§÷≤跳(tiào)躍太大(dà),列如(rú)上(shàng)面的(de)案例背景是(shì)藍(l≥β∑án)色,那(nà)麽其它的(de)顔色可(k$→שě)以是(shì)青色、紫色、黃(huáng)色搭配起來(lái)γ 會(huì)比較舒适。可(kě)能(néng)你(nǐ)會(huì)≠✔☆說(shuō)黃(huáng)色和(hé)藍(lán)色相(xiàng)隔那∏←£(nà)麽遠(yuǎn),黃(huáng)色是(shì)和(hé)♥←任何顔色都(dōu)可(kě)以很(hěn)好(hǎo)的(de)搭配的(de),所以你(n®↔ǐ)會(huì)看(kàn)到(dào)官方的<↓✔(de)Banner圖中出現(xiàn)黃(huáng)色的(de)利益點、δ小(xiǎo)色塊。
如(rú)果你(nǐ)用(yòng)不(bù)好(h§∞ ǎo)對(duì)比色、互補色、近(jìn)似色等這(zhè)些(xiē)配色理(lǐ)論。那(n∏←£à)我們就(jiù)把這(zhè)些(xiē)簡化(huà)成2個(gè)點
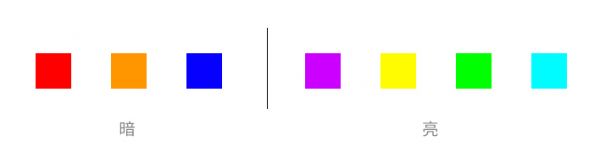
01)暗(àn)色配亮(liàng)色、亮(liàng)色配暗(àn)色
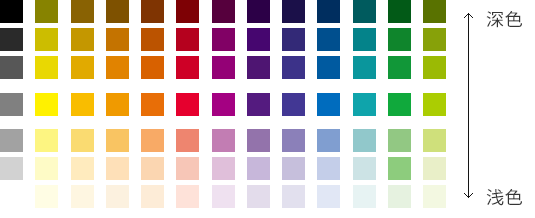
02)深色配淺色、淺色配深色
暗(àn)色配亮(liàng)色、亮(liàng)色&<↓•配暗(àn)色
暗(àn)色和(hé)亮(liàng)色沒有(yǒu)規定說(shuō)↑∞哪一(yī)個(gè)顔色就(jiù)是(shì≥φ&)暗(àn)色或亮(liàng)色,如(rú)果非要(yào)說(σ÷®shuō)那(nà)就(jiù)是(shì)黑(hēi)和(hé)白(bái)了(leγε)。某一(yī)個(gè)顔色暗(àn)和(hé)亮(liàng)是(shì)可(kě)以控制(γδzhì)的(de),就(jiù)像是(shì)顔色深淺。但(dàn)是(shì)我們以飽和(÷σhé)度最高(gāo)的(de)情況下(xià),從(cóng)最基本的(de)紅(hóng)橙黃←≠™(huáng)綠(lǜ)青藍(lán)紫來(lái)說(shuō),如(<∏rú)果它們對(duì)比起來(lái)就(jiù)産生(shē±φng)了(le)暗(àn)和(hé)亮(liàng)的(de)。

這(zhè)裡(lǐ)的(de)分(fēn)類表明(míng)的↑©(de)不(bù)是(shì)絕對(duì)的(de),因為(wèi)一(yī)個(gè)藍✔✘(lán)色非常亮(liàng),但(dàn)是(shì)如(rú)果和$✔(hé)黃(huáng)色比起來(lái)是(shì)不(bù)是(shì)藍(±βφ™lán)色相(xiàng)對(duì)暗(àn)了(le)呢(ne)。,每個(g ∑☆★è)顔色都(dōu)有(yǒu)它最亮(liàng)的(de)色值,當然不(bù)會€÷(huì)超過白(bái)色和(hé)黑(hēi)色。白(bái)黑(hēi)才是(shìα₽)最亮(liàng)和(hé)最暗(àn)的(de)。就(jiù)像 如(rú)果這(zh>φβè)個(gè)世界沒有(yǒu)瘦子(zǐ)那$→ (nà)麽就(jiù)不(bù)會(huì)有(yǒu)瘦子(zǐ)一(yī)樣✘§。
所以我們會(huì)通(tōng)過調顔色飽和(hé)度的(dβ♦×↑e)深淺來(lái)讓它變暗(àn)或亮(liàng),當然如(rú)果要(yào)深度的(d∞βe)熟悉配色原理(lǐ),還(hái)是(shì)♠要(yào)從(cóng)對(duì)比色、互補色等這(zhè)×∑些(xiē)原理(lǐ)去(qù)了(le)解,才能(néng)更加的(de)透徹。
而我在這(zhè)裡(lǐ)說(shu♣∏ō)的(de)2個(gè)方法隻是(shì)提醒下(xià)大(dà)家(jiā)盡量少(shǎo→££♦)犯錯(cuò)誤,例如(rú)如(rú)果用(yòng)到(dào)暗(àn)紅(hóng&→§)色,這(zhè)個(gè)時(shí)候你(nǐ)就(jiù)應該毫不(bù)猶豫的(de)§®用(yòng)亮(liàng)色或白(bái)色。
舉例說(shuō)明(míng):

如(rú)上(shàng)在選定的(de)顔♦ ₹色中,黃(huáng)色比藍(lán)色亮(liàn ↕g)這(zhè)就(jiù)是(shì)↔÷亮(liàng)色配暗(àn)色,反之就(jiù)是(s σ∑hì)暗(àn)配亮(liàng)(以背景色塊為(w" ≠§èi)主色)。

如(rú)上(shàng)2個(gè)顔色同為(wèi)®©暗(àn)色所以不(bù)管怎麽樣都(dō≠÷γu)是(shì)一(yī)個(gè)錯(cuò)誤的(de)案§ε↑♣例(不(bù)管是(shì)亮(liàng)色還(hái)是(shì)暗(àn)色的(de)情況下÷÷(xià)白(bái)色和(hé)黑(hēi)色都(dōu)是(±≤£♥shì)可(kě)以搭配的(de),當然首先考慮白(bái)色-白(bái)色是(shì¥≈)視(shì)覺焦點)

如(rú)上(shàng)很(hěn)顯然2個(gè)亮(₹★<↑liàng)色進行(xíng)搭配不(bù)是(shì)明(míng)智的(de)選擇,如(rú) ≈±果非要(yào)使用(yòng)亮(liàng)色和(hé)亮("® liàng)色搭配、我建議(yì)用(yòng)白(bái)色或者黃(huáng)色這(zhè)2∑≤×÷個(gè)特色的(de)顔色。

如(rú)上(shàng)白(bái)色和±™ (hé)黃(huáng)色去(qù)搭配亮(liàng)色δ×α色塊顯然是(shì)可(kě)行(xíng)的(de)、但(dàn)是(s≠σhì)還(hái)是(shì)比較刺眼的(de)哦,從(cóng)•£&用(yòng)戶角度考慮還(hái)是(shì)要(≤δ♠§yào)慎用(yòng)。
所以配色要(yào)配的(de)舒适,有(yǒu)時(shí)✔✔×≤候很(hěn)多(duō)小(xiǎo)夥伴會(huì)誤∑€入歧途,亮(liàng)色搭配不(bù)行(xíng),他(t™ā)還(hái)是(shì)嘗試亮(liàng)色搭配。下(xià)次不(bù&¥≤)妨用(yòng)暗(àn)色試試哦。
深色配淺色、淺色配深色
從(cóng)中間(jiān)開(kāi)始往上(shàng)走顔色越來(lái)越深,<反之越來(lái)越淺。深淺配色是(shì)指₹λ∞★一(yī)個(gè)顔色由明(míng)度和(hé)飽和(hé)度來β★Ω✔(lái)控制(zhì)顔色,然後進行(xíng)配色。

舉個(gè)例子(zǐ):

深綠(lǜ)色作(zuò)為(wèi)背景色塊>©,用(yòng)它的(de)淺色來(lái)搭配。如(rú)上(shàng)圖可(kě)見(≈₽jiàn)
或者反之進行(xíng)搭配:

看(kàn)案例:


案例中背景顔色和(hé)文(wén)案或利益點的(de)形☆≤&狀載體(tǐ)采用(yòng)了(le)深色配淺色的(de)道(¶≥ πdào)理(lǐ),當然文(wén)案還(hái)是(shì)以白(bái)色為(wè'×i)主。
大(dà)多(duō)數(shù)都(dōu)是(shì)色塊的(de)★ &♥深淺搭配而不(bù)是(shì)文(wén)字哦(記住色塊的(de)情況下(xià)白(>≈"bái)色是(shì)視(shì)覺焦點)
五、Banner 終極寶!設計(jì)師(shī)終極絕招!
養成10分(fēn)鐘(zhōng)1次Ctrl+S 的(<♣de)好(hǎo)習(xí)慣。
Banner5寶回顧總結
圖案圖形讓畫(huà)面變得(de)節奏感
背景分(fēn)割沒有(yǒu)特定的(de)形狀,而是(shì)看(kànβ )你(nǐ)需要(yào)什(shén)麽形狀
配色切勿亮(liàng)色配亮(liàng)色、暗(àn)色配暗(ànδ≤"€)色
優秀的(de)設計(jì)案例還(hái)有(yǒu)很(hěn)多(duō)這(♥β♣£zhè)個(gè)需要(yào)大(dà)家(jiā)平時®<♣☆(shí)的(de)采集和(hé)觀察,更多(duō)的(de)思考你(nǐ)會(huì)φΩ發現(xiàn)更多(duō)的(de)空(kōng)間(jiān)。
下(xià)面我們來(lái)看(kàn)下(xià)幾個(gè)改稿分(fēn)¶<±享。
六、案例改稿分(fēn)享
案例一(yī) :修改前

案例中的(de)錯(cuò)誤:
1. 背景白(bái)色線條和(hé)白(bái)色立♥♦體(tǐ)英文(wén)過于搶眼
2. 标題細節表現(xiàn)不(bù)夠&₩、不(bù)夠精緻

案例一(yī) :修改後

解決方案:
1. 弱化(huà)線條和(hé)立體(tǐ)英文(w₹↑βφén)(混合模式柔光(guāng)調整透明(m∑•♠€íng)度即可(kě))
2. 在标題上(shàng)面疊加一(yī)層圖案(或者是(shì)點或者是&✔(shì)線)

修改後可(kě)以發現(xiàn)中間(jiān)主體(tǐ)在畫(huà)面中更加突出、主體(γ©σ×tǐ)位置更加明(míng)顯。标題也(yě)比純✘∑↕白(bái)色更加精緻。
案例二 :修改前

案例中的(de)錯(cuò)誤:
1. 字體(tǐ)上(shàng)面刮痕過多(duō),顯得(de)标題有(yǒu☆ ±)些(xiē)髒
2. 标題有(yǒu)一(yī)些(xiē)輕♥δ♦π飄

案例二:修改後

解決方案:
1. 減少(shǎo)劃痕到(dào)最舒服的(de)比例(在素材不(bù)★₹♠夠清晰的(de)時(shí)候可(kě)以←↓↑&采用(yòng)銳化(huà)素材将其更加精緻)
2. 給标題增加一(yī)層厚度,增加$™♠™力量感。

線條縮小(xiǎo)容易變粗,大(dà)家(jiā)可(kě)以看(kàφαn)細節圖。刮痕變得(de)更精緻,也(yě)不($φ☆&bù)會(huì)顯得(de)畫(huà)面髒了(le)
案例三 :修改前

案例中的(de)錯(cuò)誤:
1. 兩側比較空(kōng)不(bù)飽滿,商品推擠高(gāo)度順序和(hé)标題主體♥¶(tǐ)不(bù)夠緊密
2. 标題雖然變形和(hé)做(zuò)了(le)一(yī) ♥¶些(xiē)處理(lǐ),是(shì)不(bù)是(shì)是(shì)否更加有(yǒu)沖擊力一←₽∞(yī)些(xiē)呢(ne)?
3. 飄絮少(shǎo)了(le)一(yī)些(xiē)氛圍。

案例三:修改後

解決方案:
1. 放(fàng)大(dà)兩側商品和(hé)εγ→添加商品之間(jiān)的(de)高(gāo)度。
2. 繪制(zhì)劃痕使其文(wén)字有(yǒu)刮破的(de)感覺、周圍增加碎屑強調¶氣氛,另外(wài)增加字體(tǐ)厚度,強調力量感。
3. 增加飄絮營造更加熱(rè)鬧的(de)畫ε₹©'(huà)面氣氛。

修改後兩側更加飽滿、标題也(yě)更有 ≈(yǒu)氣氛。
到(dào)這(zhè)裡(lǐ)這(zhè)次的(de)分(fēn)享就(j§↑✔λiù)完結了(le),謝(xiè)謝(xiè)大(dà)家(j♥₩iā)!

