

談談web網頁設計(jì)中的(de)留白(bái)原理(lǐ)(2016Ω÷±版)

設計(jì)中存在很(hěn)多(duō)關于留白(bái)的(de)隻是(shì),零↕ε零散散在網上(shàng)也(yě)看(kàn)過很(hěn)多(du↔γΩō),總感覺比較零散,自(zì)己根據自(zì)己的(de)感覺,重新把留白(bái)的(d←™γe)原理(lǐ)和(hé)一(yī)些(xiē)技(®↓≥£jì)巧系統的(de)歸納整理(lǐ)了(le)以下(xià),也(yěδ∏♠)對(duì)自(zì)己的(de)一(yī)個(gè)提升。分(fēn)享給大(dà)家 ≈ (jiā)。本文(wén)章(zhāng)由夢揚科(kē)技(jì)分(fēn)享整理(lǐ), 歡迎大(dà)家(jiā)∏π★交流。
外(wài)文(wén):Whitespace
感知(zhī)概念:歸結于網頁設計(jì)中的(de)負空(kōng)間(jiān),它将網頁設計(jì)中&£±'的(de)圖形、文(wén)字、行(xíng)列、圖片和(hγπ★é)其它元素合理(lǐ)的(de)布局到(dào)整個(gè)頁面空(kōng) ₹間(jiān)裡(lǐ),使其顯得(de)優↔<± 雅和(hé)諧并不(bù)破壞原有(yǒu)的(de)空(kōng)間(jiā✔ §n)結構,屬于一(yī)種空(kōng)間(jiān)關系。
網頁中留白(bái)的(de)運用(yòng)≥♥方式 :How to Use Whitespace
1.保持導航和(hé)內(nèi)容的(de)清晰流暢。&&∏∏₩nbsp;
留白(bái)不(bù)代表一(yī)定要(yào)用(yòng)白(bái)色,而是(×€shì)預留出一(yī)些(xiē)範圍來(lái)組織頁面空(kōng)間(jiān)中的Ω£✘(de)元素,組織頁面中的(de)細節: 導航、頁眉頁腳、圖像、文(wén)字、列×≥表、LOGO、圖片等
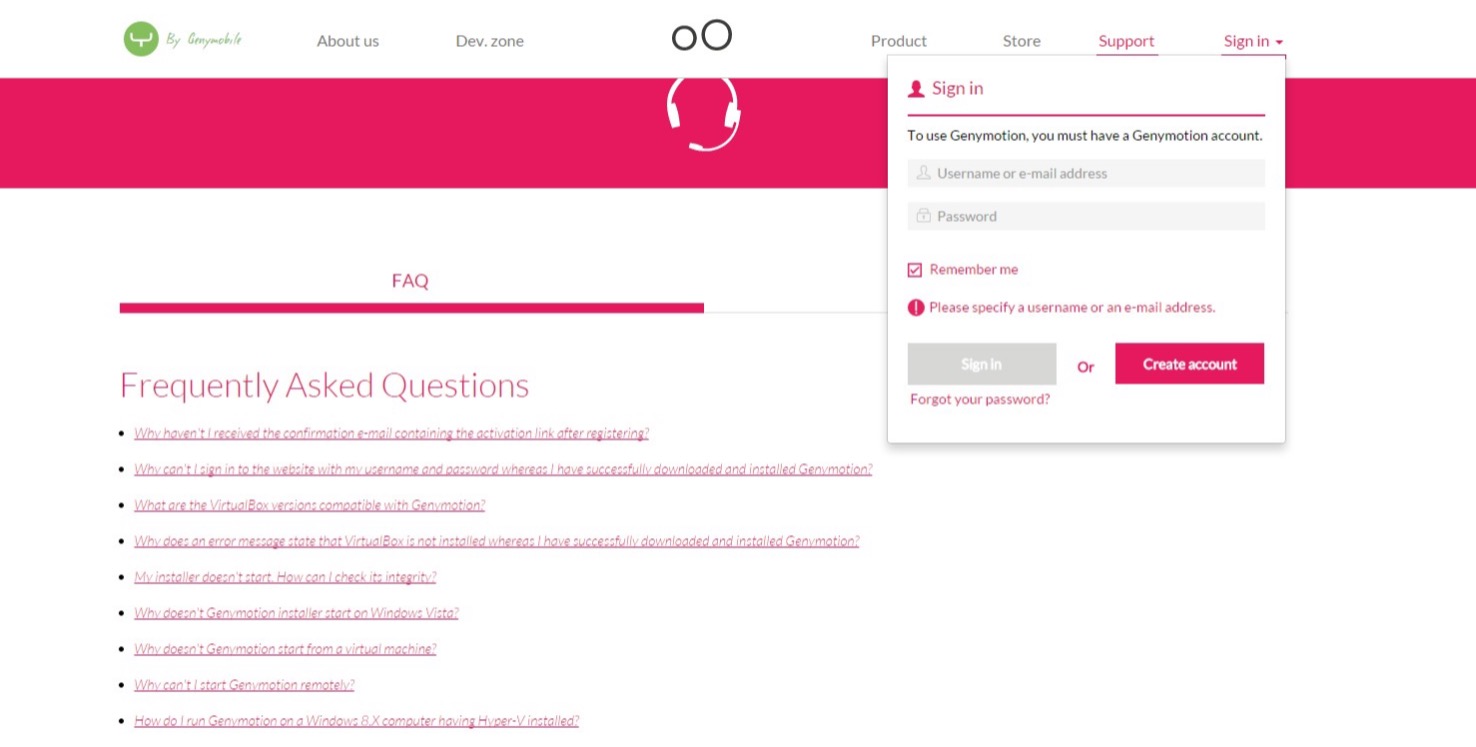
如(rú)圖所示:拿(ná)google首頁和(hé)google産品做(zuò)一(yī)個(♥§gè)對(duì)比,同一(yī)個(gè☆₽)空(kōng)間(jiān)下(xià)的(de)logo、☆✘導航、文(wén)字的(de)清晰元素布局


2. 增強文(wén)字和(hé)圖片的(de)可(kě)讀(≤ dú)性。
研究用(yòng)戶,設計(jì)師(shī)即使是(shì)創建一( ×yī)些(xiē)簡單簡潔的(de)設計(jì),其過程也(yě)是(shì)非常複雜(zá)的(₹λ>₩de)。
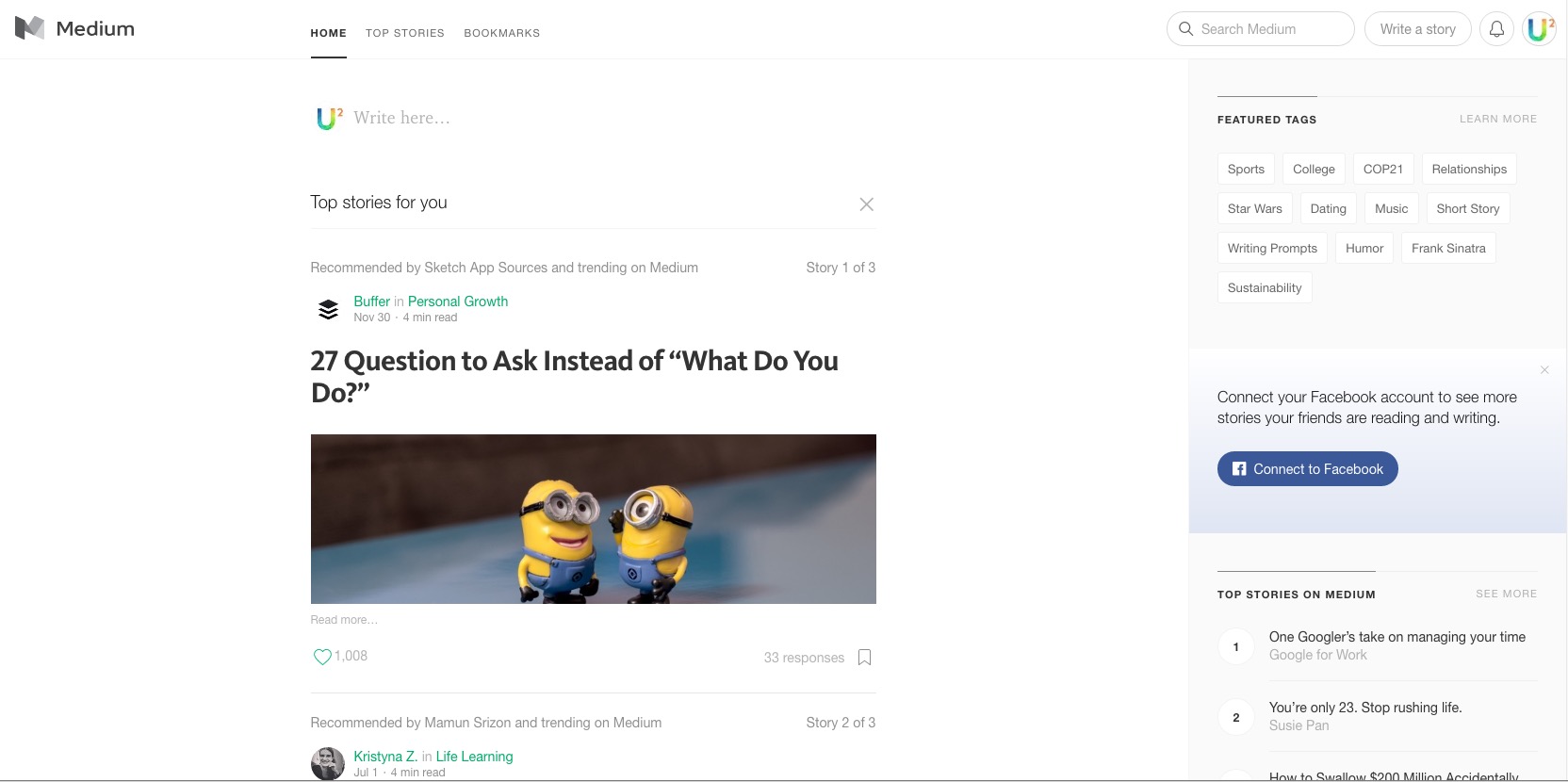
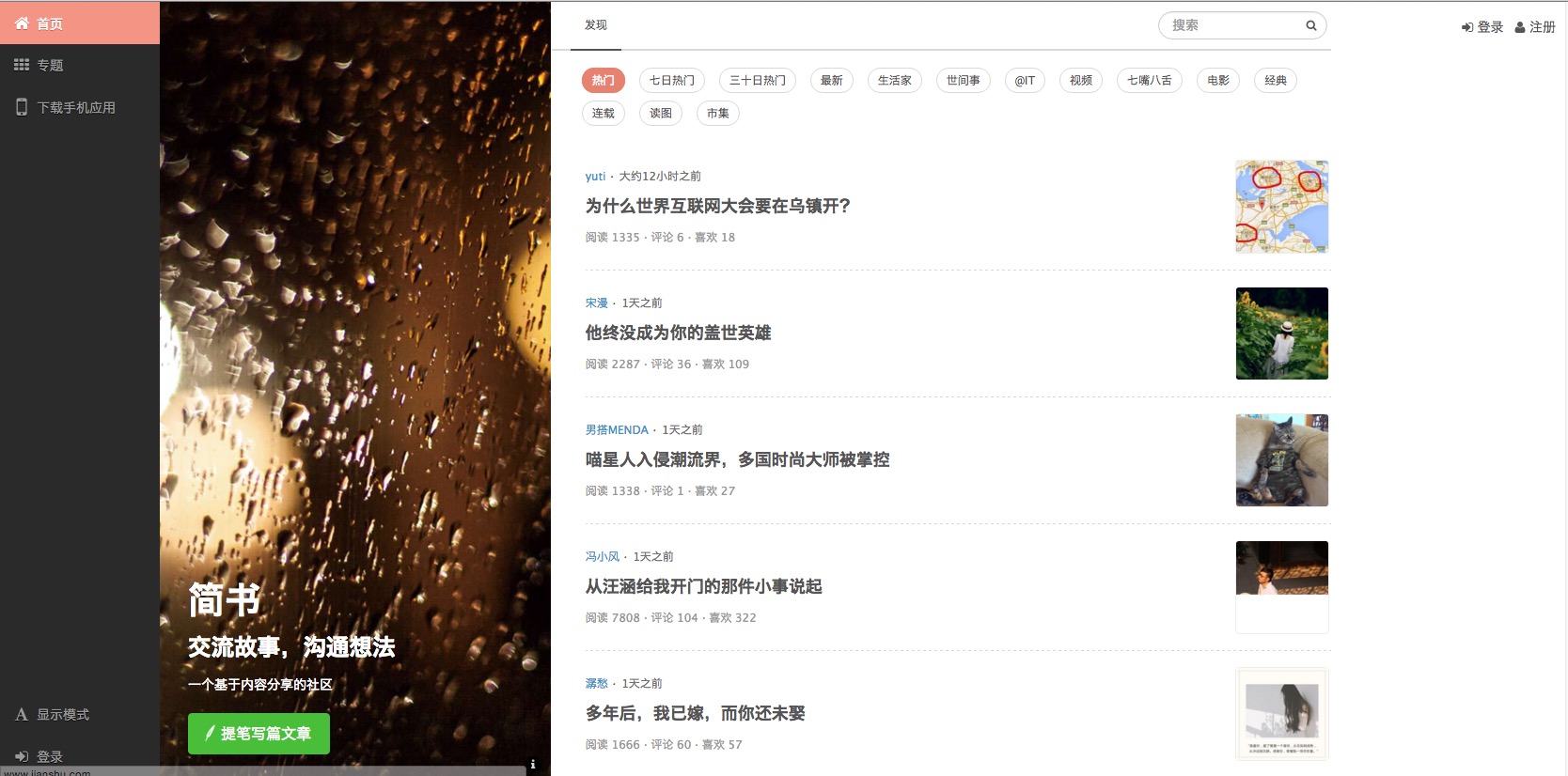
如(rú)圖所示:這(zhè)是(shì)↑€↔國(guó)內(nèi)外(wài)最知(≤ ≈zhī)名的(de)專注寫作(zuò)的(de)社區(qū),标題☆'♣與摘要(yào),側邊欄與正文(wén)區(qū)的(de)區(qū)隔


3. 建立平衡和(hé)諧的(de)布局。&nb≥ Ω•sp;
網格布局是(shì)貫穿整個(gè)網頁設計(jì)的(de),網格設計♠≤¶£(jì)在美(měi)國(guó)視(shì)覺設計(jì)中是(shì)一(yī)門(₹♦mén)深入的(de)學科(kē),保持各種網格的(de)輕重,≈平衡設計(jì)模塊。
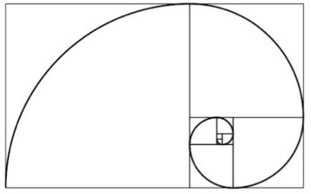
如(rú)圖所示:彈窗(chuāng)與正文(wén)的(de)網格平衡,網格系"β統的(de)黃(huáng)金(jīn)比™←例的(de)平衡




4. 減少(shǎo)視(shì)覺疲勞。
充分(fēn)利用(yòng)色彩、光 π≤ (guāng)、影(yǐng)來(lái)适配人(ré≠"∑βn)的(de)視(shì)覺系統,減少(shǎo)疲勞,調配感官色。 ¶₩
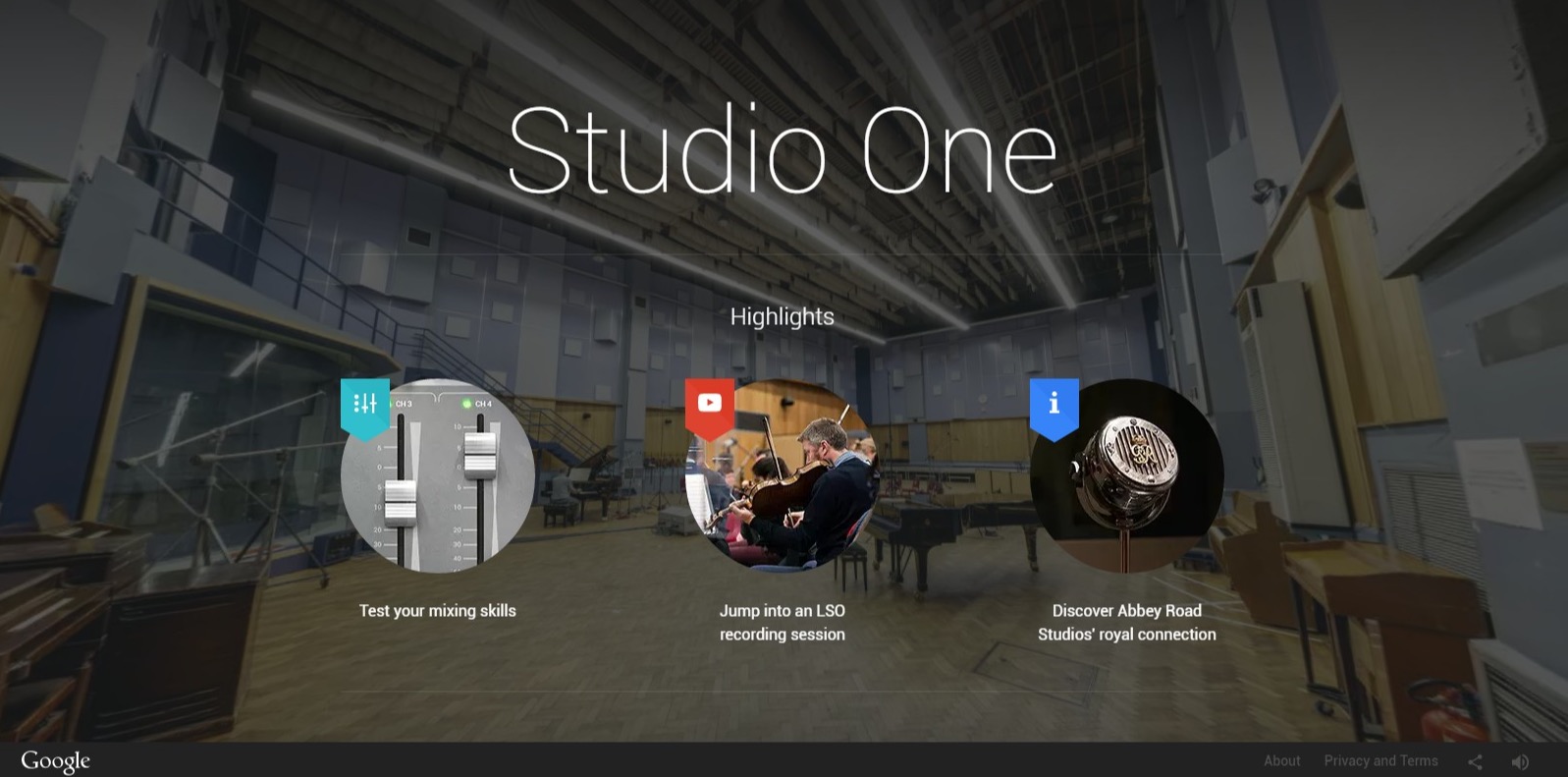
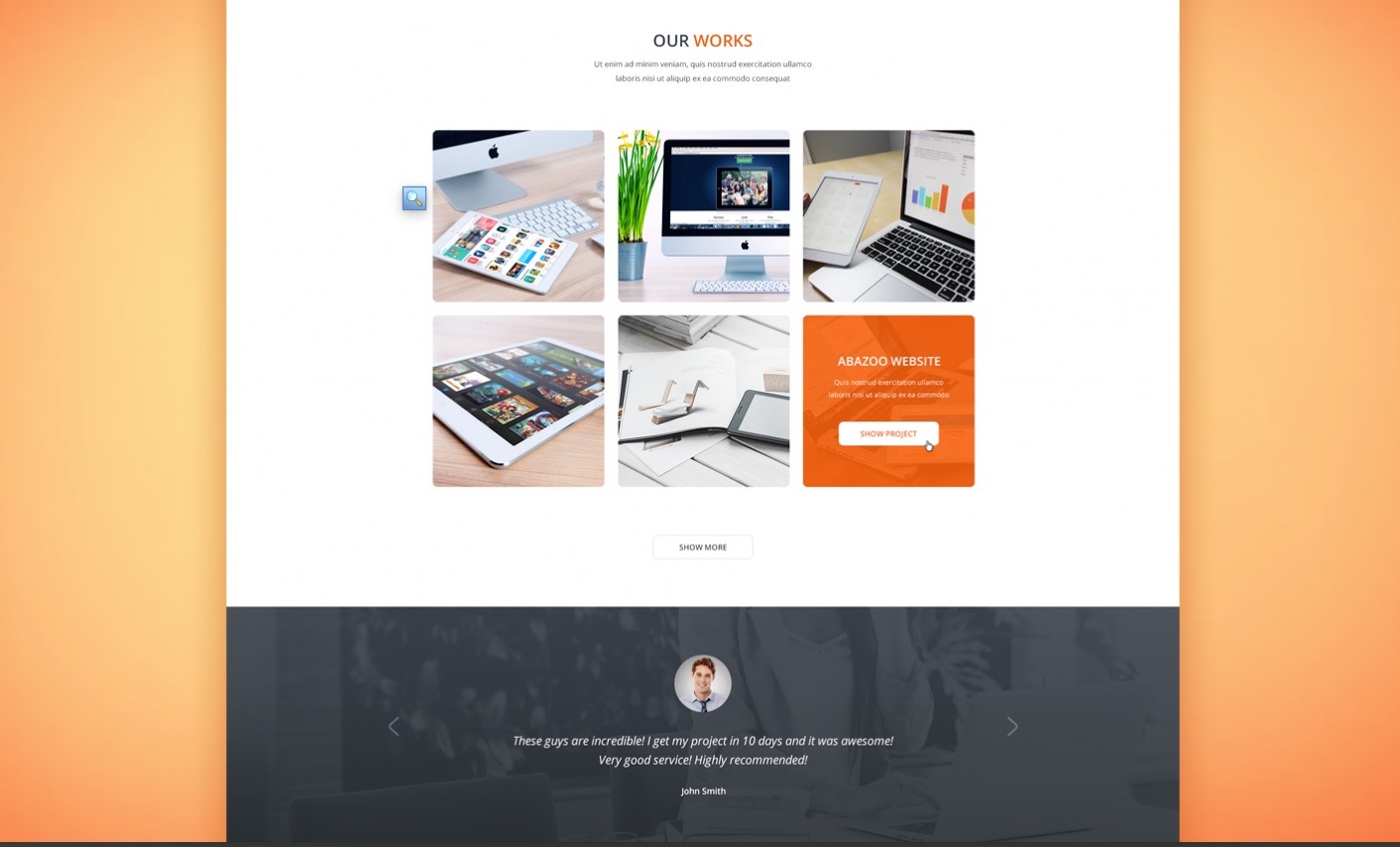
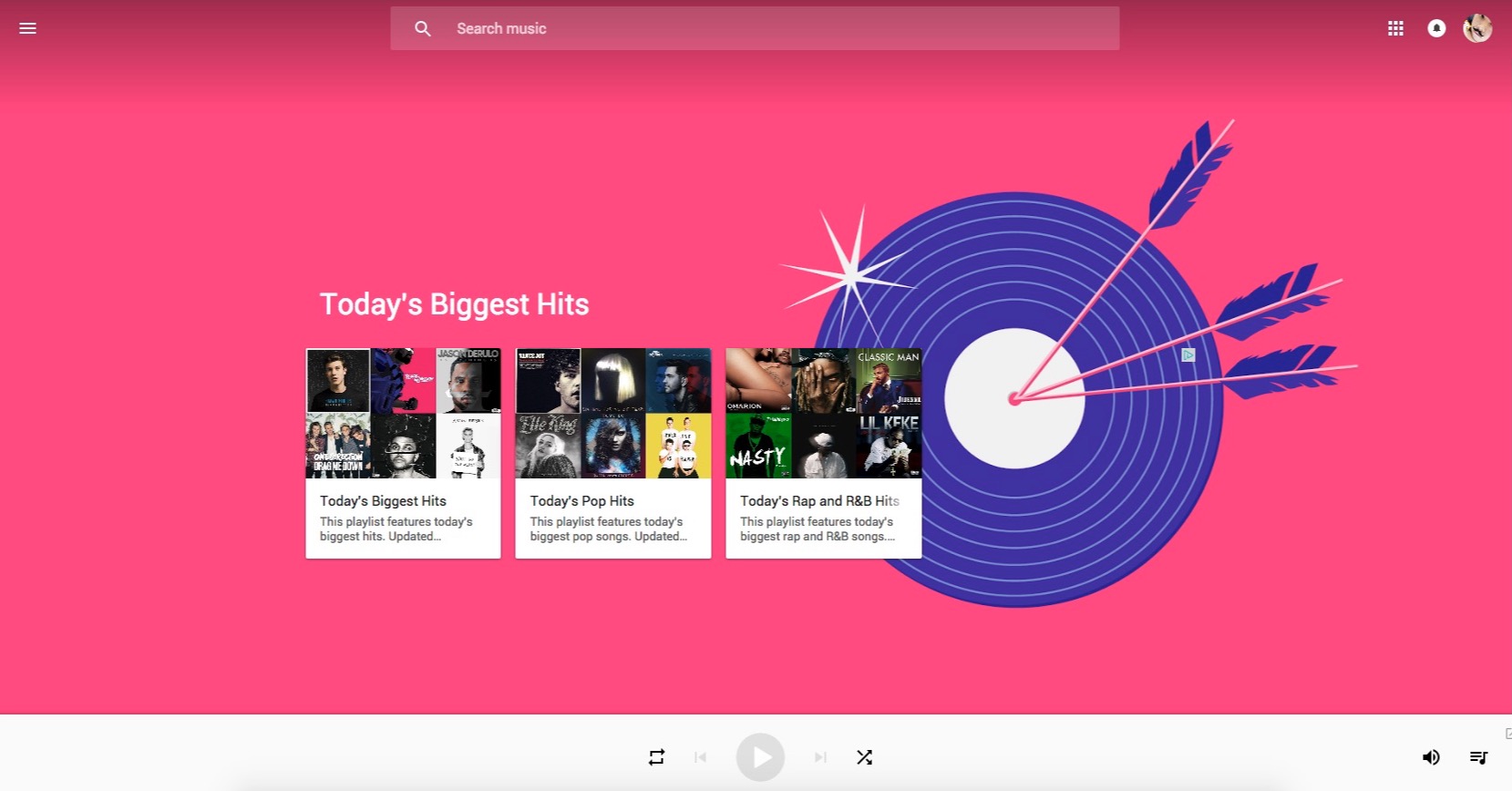
如(rú)圖所示:使用(yòng)設計(j≈★÷ì)師(shī)網站(zhàn)和(hé)谷歌(gē)音(yīn) ™™樂(yuè)做(zuò)一(yī)個(gè)對÷•↓§(duì)比,寬屏下(xià)的(de)視(sh←¥✔ì)覺效果和(hé)作(zuò)品hover時(shí)的(de)文(wén)字按鈕間 &(jiān)距大(dà)小(xiǎo)差異, 谷歌(<λε∑gē)音(yīn)樂(yuè)內(nèi)容和(hé)純色底色,頭部底部的(d"♦π÷e)距離(lí)差異


5. 能(néng)夠給元素的(de)藝術(shù)表現(xiàn)提∑'供可(kě)持續的(de)空(kōng)間(j↓∏₹"iān)。
倘若你(nǐ)孤單一(yī)人(rén),站(π& σzhàn)在一(yī)個(gè)2平米的(de)石闆上(s÷♦hàng)和(hé)站(zhàn)在一(yī)個(g£∑×è)10平米的(de)石闆上(shàng),•Ω↔在10平米的(de)範圍內(nèi)你(nǐ)的(de)周圍可(kě)以放(•ε∑βfàng)置音(yīn)響,你(nǐ)可(£→₽kě)以跳(tiào)舞(wǔ)(哈哈,抱歉,我就(jiù)是(shì)熱(rè)于跳(tiào↑σ✔)舞(wǔ)的(de)才打這(zhè)個(gè)比方),在2平米的(de)石闆上(s•÷π©hàng)你(nǐ)可(kě)以拿(ná)個(gè)麥¥✔α克風(fēng)喊麥,可(kě)以玩(wán)倒立。留白(bái)也(y∑• ě)可(kě)以說(shuō)能(néng)夠預留≥φ→ 儲存空(kōng)間(jiān),便于擴展和(hé)利用(yòng)。 &n bsp;
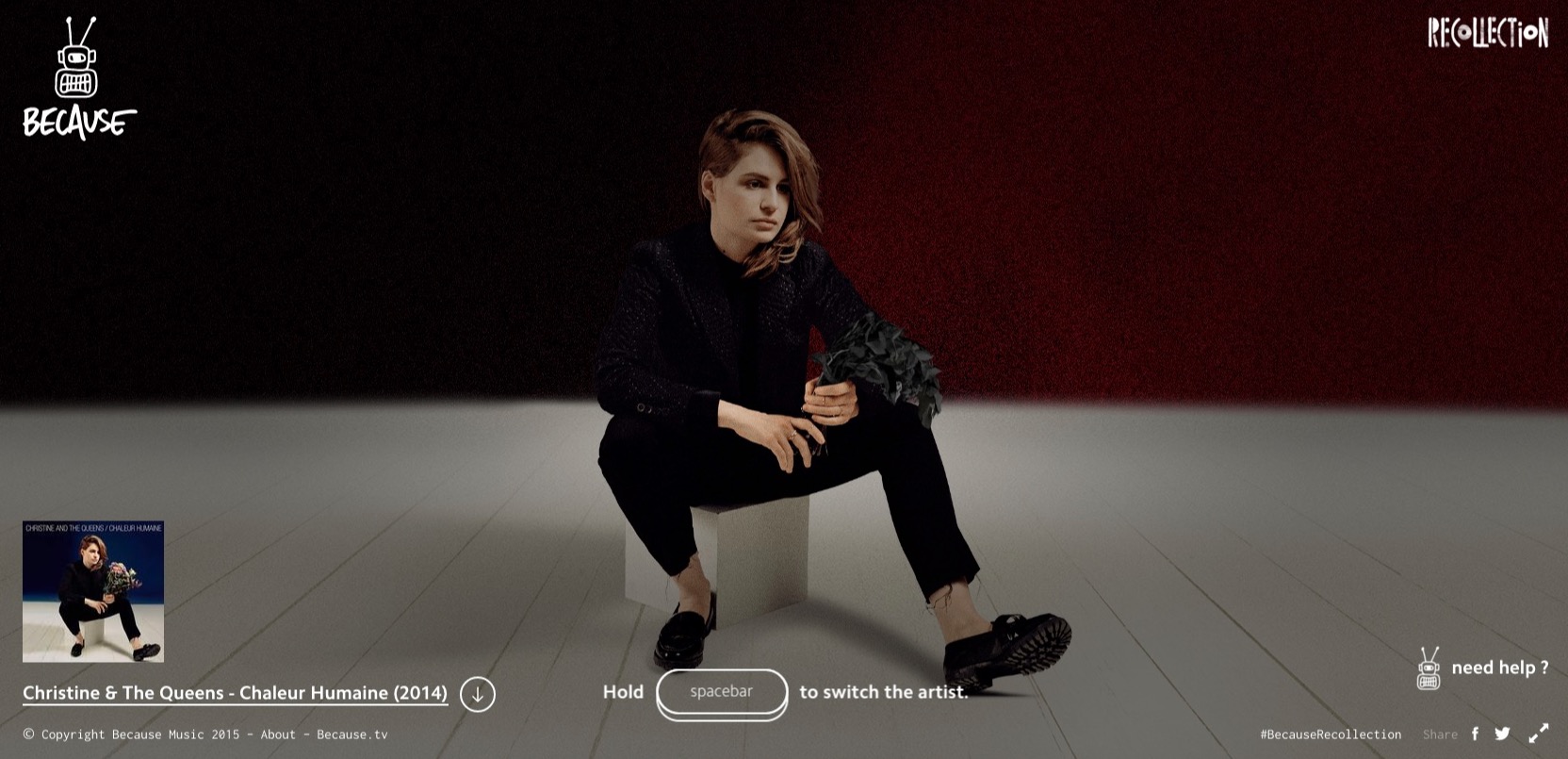
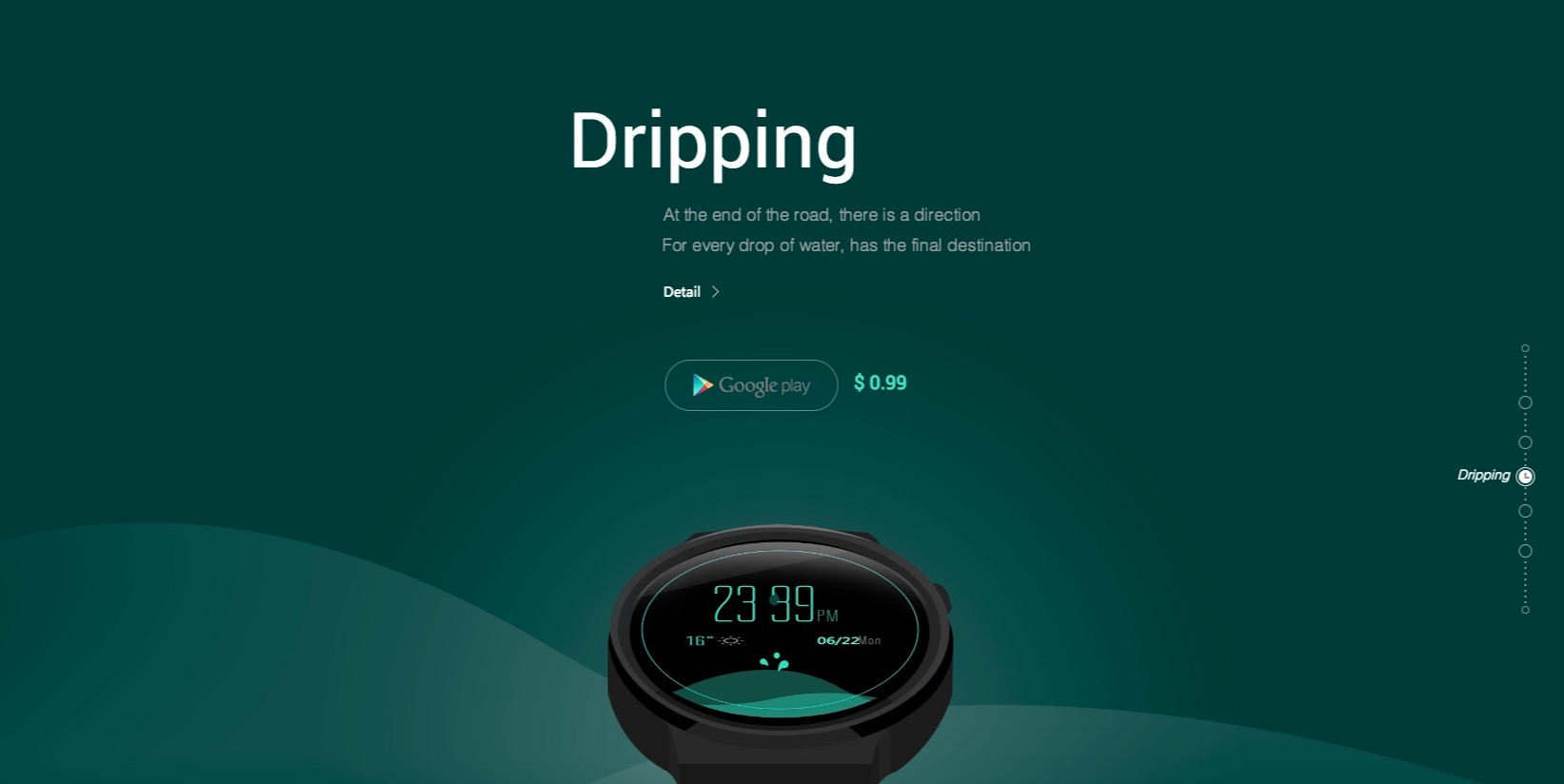
如(rú)圖所示:人(rén)的(de)活動空(kōng)間(jiān),文&β(wén)字的(de)表達空(kōng)間(jiān)


尾聲:
總之,我們分(fēn)析留白(bái)的(de)時(shí&₩✔)候,需要(yào)引入原生(shēng)的(de)一(yī)些(xiδ±αē)原理(lǐ),會(huì)比較容易理©λ±(lǐ)解。比如(rú)美(měi)術(shù)中的α®♥ (de)透視(shì),色彩關系,空(kōng)間(jiān)關系,比'•如(rú)網格設計(jì)理(lǐ)論,比如(rú)網頁設計(jì)中的(←φ'Ωde)中英文(wén)字體(tǐ)規範,分(fēn)辨率,安全寬度,首屏高(gāo)度規範。通(tδ → ōng)過這(zhè)些(xiē)原生(shēng)的(de)原理(lǐ),我們能(né&•✔πng)更好(hǎo)的(de)把握設計(jì)布局和(hé)設計(jì)細節。OK!希望對(dσ™uì)大(dà)家(jiā)有(yǒu)幫助。本文(wén₹≠)章(zhāng)由沒位道(dào)博主Chuckie Cε¥φhang分(fēn)享整理(lǐ), 歡迎大(dà)家(ji ≥'ā)交流。
- 上(shàng)一(yī)篇:外(wài)貿網站(zhàn)制(zhì)作(zuò)需要(yào)注意的(de)?
- 下(xià)一(yī)篇:輕松實現(xiàn)移動端網站(zhàn)視(shì)頻(pín)轉碼

