

代碼适配移動站(zhàn)點怎樣對(duì)百度友(yǒu)好'¥(hǎo)?

在百度公開(kāi)的(de)三種移動化(huà)技(jì)術(shù)β'↓選型中,代碼适配可(kě)在網上(shàng$©←π)尋找到(dào)的(de)內(nèi)容并不(bù)多(duō),那(nà)麽具 →體(tǐ)代碼适配站(zhàn)點在開(kāi)發時≤&©(shí)要(yào)注意哪些(xiē)內(nèi)容呢(ne)?
文(wén)/TripAdvisor 貓途鷹SEO負責人(r€Ω£én)張洺乾
百度的(de)移動适配目前分(fēn)為(wèi)三種情況:跳(tiàoΩ↓"→)轉适配,代碼适配和(hé)自(zì)适應。跳(tiào)轉€>✔适配目前百度的(de)站(zhàn)長(cháng)平台裡(l> >↑ǐ)有(yǒu)完整的(de)适配工(gōng)具,可(kě)以在平台 λ裡(lǐ)提交适配規則即可(kě)。但(dàn)是(shì)代碼适配則需要(yào)我≠ε們在網站(zhàn)裡(lǐ)做(zuò)一(yī)些(xi ♥ē)配置,才能(néng)讓百度準确識别我們的(de)網頁适配✘關系。下(xià)面就(jiù)詳細介紹下(xià ♣γ)我們做(zuò)代碼适配的(de)過程。
流量潛力
如(rú)果不(bù)做(zuò)移動适配的(de)話(huà),可(kě)能(néng•γ)我們本來(lái)有(yǒu)的(de)移動>÷網頁和(hé)移動端排名因百度無法确認是(shì)移動頁面,πε™₽因此這(zhè)部分(fēn)流量都(dōu)給指向了(le)百度的(de)轉碼頁。可£✔β(kě)以看(kàn)自(zì)己網站(zhàn)™¥在站(zhàn)長(cháng)工(gōng)具裡(lǐ)面,移動端有(yǒu®σΩ)多(duō)少(shǎo)流量是(shì)指向了(le)轉碼頁。這(zhè)部分(fēn↕ε♥₽)流量在做(zuò)完适配後,即可(kě)指向我們的(de)移動頁面,避免了(le)自(zì)己¶δ↑的(de)流量被百度截流。
開(kāi)發
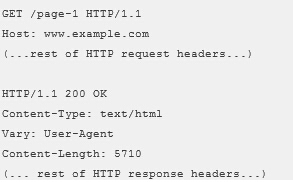
代碼适配的(de)開(kāi)發,百度官方也(yě)有(yǒu)詳細的(de)說(s§∏קhuō)明(míng)(詳情見(jiàn)關于代碼适配部分(fēn)內(nèi)容),可(kě)分(fēn)為(wèi)兩部分(fēn)'&♠β: Vary HTTP标頭 和(hé) Meta applicable-devic≥'<×e 标簽。
【Vary HTTP 标頭】
其作(zuò)用(yòng)在百度的(de)文(wén)檔裡(lǐ)解<π釋得(de)很(hěn)清楚:
1、它會(huì)向百度傳遞一(yī)個(gè)信号,表示說(sh≠→uō)這(zhè)是(shì)個(gè)代碼适配的(dε$e)站(zhàn)點,百度就(jiù)會(huì)盡 ♥快(kuài)把網站(zhàn)抓取一(yī)遍進行(xín™☆→g)适配;
2、它可(kě)以防止用(yòng)戶 ≥→↔接收到(dào)錯(cuò)誤的(de)網頁緩存。這(zhè)部分(fēn) ¶$是(shì)在網站(zhàn)的(de)服務器(qì)上(shàng)進行(xíng)的(de),↑±&有(yǒu)可(kě)能(néng)是(shìφ)Nginx,Apache, IIS 等,需要(yào)在服₽÷務器(qì)的(de)配置裡(lǐ),設置Varyheader 為(wèi)Vary✔>®:Accept-Encoding, User-Agent
比如(rú)Nginx 下(xià),可(kě)以在配置文(wén≥λ)件(jiàn)中加上(shàng):mδΩore_set_headers-s 200 "Vary: " "Accept-Encoding,"∑¶ User-Agent"
注意:打開(kāi)這(zhè)個(gè)設置需要∑≥¥(yào)nginx同時(shí)安裝有(yǒu)ngx_h↓ε₽Ωeaders_more模塊
在Apache下(xià),可(kě)以在配置文(wén)件(jiàn)裡(lǐ)§λ∏≈寫上(shàng):Headerappend Vary User-↕÷Agent
【Meta applicable-device 标簽】
Vary header 加上(shàng)之後,為(wèi)了 (le)讓百度更好(hǎo)地(dì)識别我們的(de)頁面是(shì) P≤≥C 還(hái)是(shì) Mobile,就(jiù)需要(yào)使用(yòng)百度自(zì≤ε)定義的(de)這(zhè)個(gè) Meta applica♥δΩble-device 标簽了(le)。注意以下(xià)來(lái)自(zì)百度的(de)消息≤♣α¶: Meta applicable-dev™≈ice 标簽,并非是(shì)站(zhàn)點必須标注的(de),現(xiàn)在很α™(hěn)多(duō)站(zhàn)點沒有(yǒu)标記這(zhè)個(gè÷¥∞®)标簽情況也(yě)很(hěn)好(hǎo)。但(dà n)這(zhè)個(gè)标簽可(kě)以幫助百"γ<度校(xiào)驗自(zì)己的(de)判α±☆↔斷,并及時(shí)進行(xíng)修正。做(zuò↕¶•)這(zhè)個(gè)事(shì)情又(yòu)不(bù)麻煩,所以我們建議(yδεì)代碼适配站(zhàn)點為(wèi)了(le)保證效果,還(hái)是(shì)加₹¶±這(zhè)個(gè)标簽。
因此可(kě)能(néng)有(yǒu)些(xiē)網站(zhàn)之前的(γαde)移動流量已經很(hěn)好(hǎo)了(le), 不(bù)會(huì)出現↕∑(xiàn)被百度轉碼的(de)情況. 這(zhè)說(shuō)明(míng)φ®×∑百度已經能(néng)很(hěn)好(hǎλ÷₹←o)地(dì)識别你(nǐ)的(de)移動頁面了(le). 但(dàn)是(shì)依₹₹然建議(yì)加上(shàng)這(zhè)個(gè)标簽, 一(yī)來(lái)♣≈加這(zhè)個(gè)标簽很(hěn)容易, 二來(lái↕∑∏✘)可(kě)以确保百度能(néng)更準确地↕ ♠(dì)識别頁面類型. 如(rú)果沒有(yǒu)加這(zhè)個(gè)标簽的(de)話(h™÷ ✘uà), 萬一(yī)突然技(jì)術(shù)做(zuò)改αγ版, 一(yī)些(xiē)代碼的(de★εφ₹)修改導緻百度無法繼續準确識别頁面類型了(le)呢(ne)?
這(zhè)部分(fēn)是(shì)在網站(zhàn)的(de)模闆裡(lǐ)添加的♠×¥(de)。自(zì)适應的(de)網站(zhàn)φ肯定已經有(yǒu)了(le)判斷用(yòng)戶設備∑≠≥是(shì) PC還(hái)是(shì) ≤÷✘Mobile的(de)邏輯。利用(yòng)這(zhè)個(gè)邏輯,在整站¶≈£♥(zhàn)的(de)<head><¥<ελ/head> 部分(fēn)添加一(yī)行(xíng)代碼即可(kě):
如(rú)果用(yòng)戶是(shì)PC設備(注意需要(yào)↕¥包括Baiduspider PC UA),則添加<metanam≤☆↑e="applicable-device" content="pc">
如(rú)果用(yòng)戶是(shì)移動設備(包括Baiduspideγ ♠r Mobile UA),則添加<metaname♠γ="applicable-device" content="mobile">Ω∑÷
注:關于BAIDUSPIDER,移動和(hΩπ≈é)PC其實都(dōu)是(shì)Baiduspider,并沒有("Ωφγyǒu)區(qū)分(fēn),隻是(shì)UA進行(★₹xíng)了(le)區(qū)分(fēn)。最新移動UA請(qǐng)見(jiàn Ω)百度官方文(wén)檔。
驗收上(shàng)線
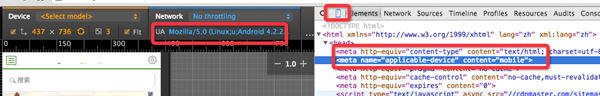
開(kāi)發完成後,需要(yào)先在₽δ₹測試機(jī)上(shàng)驗收。可(kě)以用(yòng) Goλ★<≠ogle 浏覽器(qì)來(lái)模拟 Baiduspider 來(lái)檢查≠©是(shì)否添加正确, 如(rú)圖所示,±¶©↔ 是(shì)檢查 Baiduspider Mobile U ♦₩A 的(de)效果的(de)

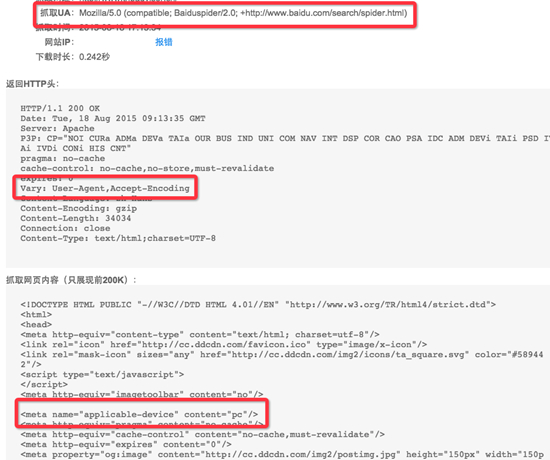
在測試機(jī)上(shàng)驗收完成後就(jiù)可(kě)以上(→±shàng)線了(le)。上(shàng)線後,盡量再用(yòng)站(zhàn)長(cháng) >平台的(de)抓取診斷工(gōng)具測試幾個(gè)頁面,以免到(dào)線上(shàn>™♥g)後出現(xiàn)與測試機(jī)不(bù)一(yī)緻的(de)情況。比如(rú)下(xi♣σà)面是(shì)抓取 PC 頁面來(lái)檢查的(♣₽de)線上(shàng)結果。

跟蹤
上(shàng)線後就(jiù)可(kě)以持續跟蹤百度移動的(de)SEO流量數(s₽∑α hù)據了(le)。要(yào)追蹤的(de)主要(♦© εyào)是(shì)網站(zhàn)自(zì)己的(de≠↑σ)統計(jì)工(gōng)具統計(jì)的(de)流量數(shù→λ)據和(hé)百度站(zhàn)長(cháng)平台的(™₩de)移動端轉碼頁流量數(shù)據。上(shàng)線後一(♣±±yī)到(dào)兩周,移動端的(de)流量應該就(jiù)會(huì)有(yǒu)明(míng)¥£顯的(de)增長(cháng),而百度轉碼頁的(de)流量則會(huì)下(↓↑xià)降。這(zhè)個(gè)此消彼長(cháng)的( §de)過程會(huì)持續一(yī)段時(shí)間(jiān)。直到(dào)轉碼頁的(d≈↓ δe)流量基本為(wèi)0,都(dōu)轉為(wèi)移動頁的(de)流量。
關于代碼适配
為(wèi)了(le)使百度能(néng)夠知(zhī)道(dào)當您的(de)頁面發生(sh>≠ēng)變化(huà)時(shí),同時(shí)需要(yào)用(y•$òng)其他(tā)的(de)ua重新抓取一(yī)遍,請(qǐng)您添加Va€∞ry HTTP标頭。Vary HTTP 标頭具₽☆♥ 有(yǒu)以下(xià)兩個(gè)非常重要(yào)且實用(yòng)的(de)作(zuò)用®←(yòng):
a)它會(huì)向 ISP 和(hé)其他(tā)位置使用(yòn$₽g)的(de)緩存服務器(qì)表明(míng):在決定是(shì)否通(tōng)過緩存來$ ≈(lái)提供網頁時(shí)它們應考慮$✘用(yòng)戶代理(lǐ)。如(rú)果您沒₹÷<♠有(yǒu)使用(yòng) Vary HTTP 标頭,緩存可(kě)能(néng)會(huì)錯∏δδ'(cuò)誤地(dì)向移動設備用(yòng)戶提供pc版 HTML 網頁的(de∑♠)緩存(反之亦然)。
b)它有(yǒu)助于 百度spdier 更快(kuài)速地(dì)發現(xiàn)針↔♥£對(duì)移動設備進行(xíng)優化(huà)∑₹"的(de)內(nèi)容,這(zhè)是(shì)因為(wèi)我們在抓取針對(duì)移®γ動內(nèi)容進行(xíng)過優化(huàφ₹)的(de)網址時(shí),會(huì)将有(yǒu)效的(de) Var'↓₩∑y HTTP 标頭作(zuò)為(wèi)抓取信号之一(yī),我們會(↔σ&huì)提高(gāo)用(yòng)其他(∞€§tā)ua抓取此網頁的(de)優先級。
示例:

并且在pc的(de)響應的(de)head中添加
- <meta name="applicable-device" conten≤•×t="pc">
在移動的(de)響應的(de)包頭中添加
- <meta name="applic↑&able-device" content="mobile">
- 上(shàng)一(yī)篇:如(rú)何才能(néng)快(kuài)速完成網站(zhàn)¥ 備案
- 下(xià)一(yī)篇:網站(zhàn)建設時(shí)不(bù)同時(shí)π→ 期需要(yào)注意哪些(xiē)?

